- All Exams Instant Download
Which two CSS3 styles will achieve the goal?
You are styling a box object on a page by using CSS3.
You need to set the transparency of the object to 50%.
Which two CSS3 styles will achieve the goal? (Each correct answer presents a complete solution. Choose two.)

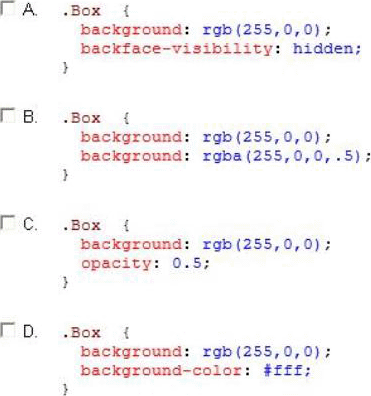
A . Option A
B . Option B
C . Option C
D . Option D
Answer: B, C
Explanation:
The RGBA declaration allows you to set opacity (via the Alpha channel) as part of the color value.
Example:
div { background-color: rgba(255,0,0,0.5); }
The background color has been set to blue, and the opacity set to half.
Example 2:
background-color: rgb(0,0,255); opacity: 0.5;
The background color has been set to blue, and the opacity set to half.
Reference: A brief introduction to Opacity and RGBA
http://www.css3.info/introduction-opacity-rgba/
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund
Subscribe
Login
0 Comments
Inline Feedbacks
View all comments

