- All Exams Instant Download
Which code segment should you use?
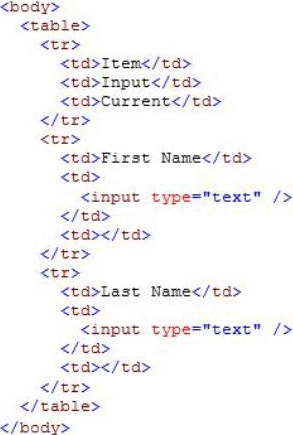
You are creating a web form that users will use to enter their personal information. The form includes the following HTML.

You have the following requirements:
• When a user enters an input box, the cell on the right must turn green.
• When a user leaves an input box, the cell on the right must turn white.
You need to create the web form to meet these requirements.
Which code segment should you use?
nth-child

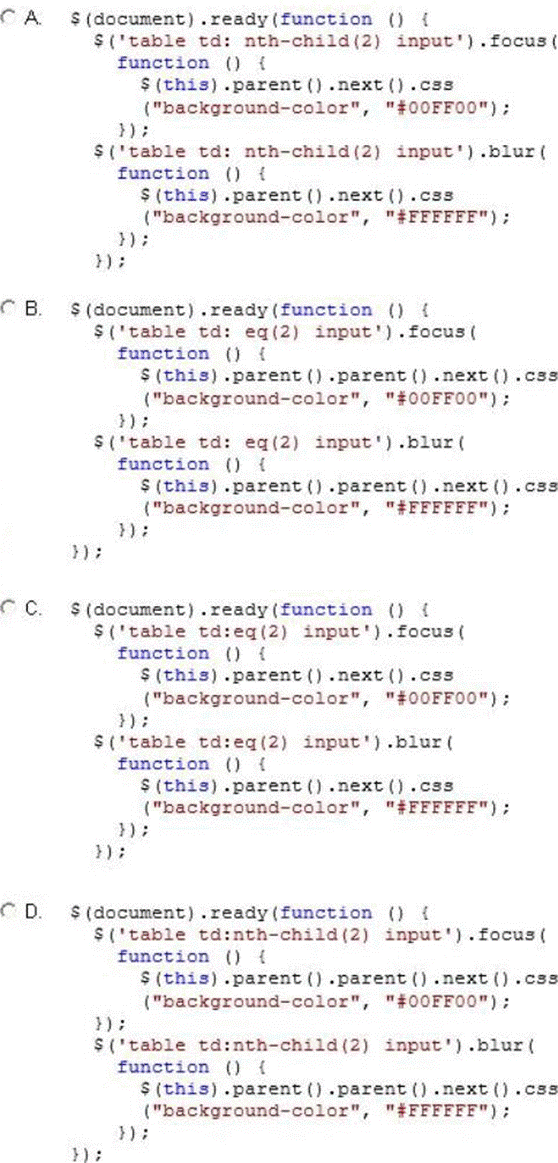
A . Option A
B . Option B
C . Option C
D . Option D
Answer: A
Explanation:
* The :nth-child(n) selector matches every element that is the nth child, regardless of type, of its parent.
n can be a number, a keyword, or a formula.
Example
Specify a background color for every <p> element that is the second child of its parent:
p:nth-child(2) {
background: #ff0000;
}
* parent.next()
Here: the cell to the right of the current cell.
Reference: CSS3: nth-child () Selector
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund
Subscribe
Login
0 Comments
Inline Feedbacks
View all comments

