- All Exams Instant Download
What should you do?
HOTSPOT
You are developing an HTML5 web application for displaying encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
What should you do? (To answer, select the appropriate options from the drop-down list in the answer area.)


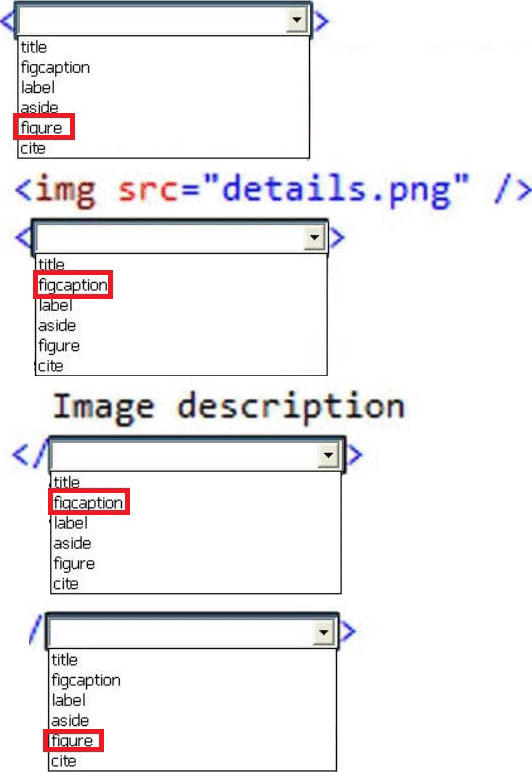
Answer: 
Explanation:
The <figure> element
The <figure> element is intended to be used in conjunction with the <figcaption> element to mark up diagrams, illustrations, photos, and code examples (among other things).
Example:
<figure>
<img src="/macaque.jpg" alt="Macaque in the trees">
<figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <a href="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption>
</figure>
Reference: The figure & figcaption elements
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund
Subscribe
Login
0 Comments
Inline Feedbacks
View all comments

