CIW 1D0-621 CIW User Interface Designer Online Training
CIW 1D0-621 Online Training
The questions for 1D0-621 were last updated at Jun 27,2025.
- Exam Code: 1D0-621
- Exam Name: CIW User Interface Designer
- Certification Provider: CIW
- Latest update: Jun 27,2025
Web development is a collaborative process.
Which of the following is an example of a benefit from collaborative design?
- A . Customer recognition
- B . Increased time for development
- C . The ability to show off a skill set
- D . Employee satisfaction
Dylan is trying to decide where to host his small personal website. He thinks his best option would be to get a Web site hosting account with an Internet Service Provider (ISP).
Which of the following is a reason that would support this decision?
- A . Hosting with an ISP is the only way to ensure that a site is available to all users worldwide.
- B . ISPs often offer a large selection of Web applications at no extra charge.
- C . Hosting your site with an ISP ensures your site is validated to W3C standards.
- D . An ISP will often block a site from loading if it is self-hosted, due to security concerns.
What is an advantage of the mind mapping approach to brainstorming?
- A . It better captures and represents brainstorming ideas in the way that your brain conceives of them.
- B . Creating a mind map on a computer program computer fosters an immediate connection to the hand, brain, and map contents.
- C . It helps to guide your thoughts on a clear path by representing your ideas in an organized, linear fashion.
- D . Computer based mind mapping software tools generates an accurate site.
You are building an educational games website for children. You have determined that your users respond best to large, colorful, easy-to-read buttons to navigate through the site. You’ve created a prototype of the navigation element, and want to make sure it meets your user’s needs.
What kind of testing should be performed at this stage?
- A . Positional testing
- B . Responsiveness testing
- C . Usability testing
- D . Functional testing
Rebecca is registering for her Web site hosting account and has been prompted to pick a strong password. It must include letters, numbers, special characters, and be at least 8 charterers long.
What kind of security threat is her Internet Service Provider trying to prevent with this requirement?
- A . SQL injection
- B . Denial of Service (DOS) attack
- C . Brute-force attack
- D . Social engineering
When a new user visits your proprietary site, what is typically the first method of interaction with them?
- A . A welcome e-mail message
- B . A registration form allowing access to the site
- C . Log file entry notifying you of new visitor activity
- D . Shopping cart activity
You need to update your website for better search engine optimization. You’ve heard of technology that will search web pages, read the code and store the data for public search engines.
What kind of technology is this?
- A . Web crawler
- B . Static index
- C . Database
- D . Dynamic index
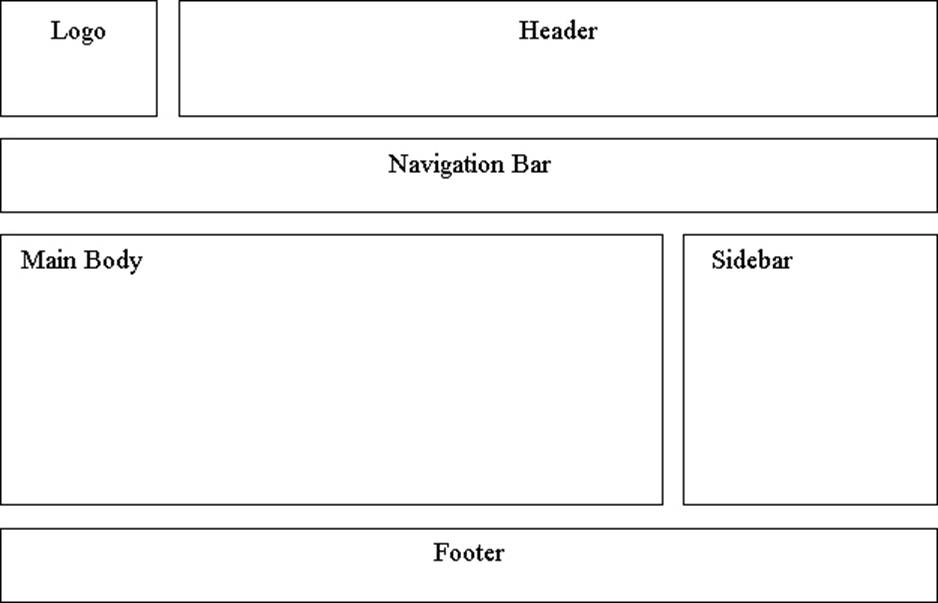
Consider the following image.

What kind of Web site would benefit most from this kind of layout?
- A . A dictionary of definitions for slang words and phrases
- B . A social media site promoting movies through video trailers
- C . A photo gallery site for clothing fashions
- D . A general newspaper site, with many images and videos
Which of the following represents an SEO strategy of using short phrases of three to five key words?
- A . Word cloud
- B . Word salad
- C . Long-tail keyword
- D . Boolean operator keywords
Which of the following is a recommended method in the W3C standards in the operability category to improve accessibility of a web site on a tablet computer?
- A . Provide a virtual magnifying glass that enlarges portions of a website.
- B . Placing critical information at the top of the page.
- C . Provide adequate contrast to make onscreen content visible in bright environments.
- D . Provide workarounds for actions triggered by physically moving the tablet.
Latest 1D0-621 Dumps Valid Version with 54 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

