Pegasystems PEGAPCSA80V1_2019 Pega Certified System Architect (PCSA) 80V1 2019 Online Training
Pegasystems PEGAPCSA80V1_2019 Online Training
The questions for PEGAPCSA80V1_2019 were last updated at Apr 22,2024.
- Exam Code: PEGAPCSA80V1_2019
- Exam Name: Pega Certified System Architect (PCSA) 80V1 2019
- Certification Provider: Pegasystems
- Latest update: Apr 22,2024
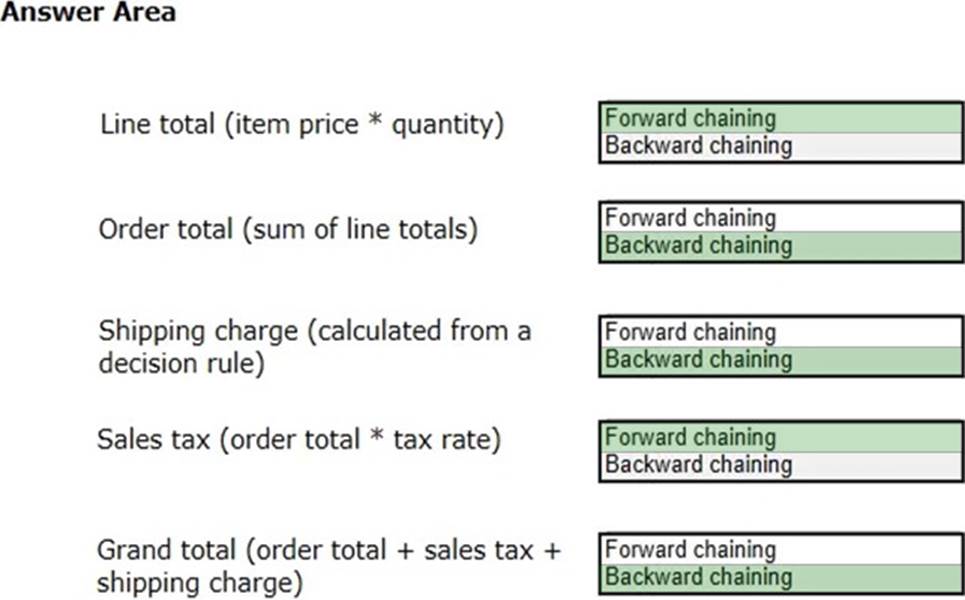
HOTSPOT
An online retailer creates a case type that processes and manages customer orders.
The checkout process has four steps:

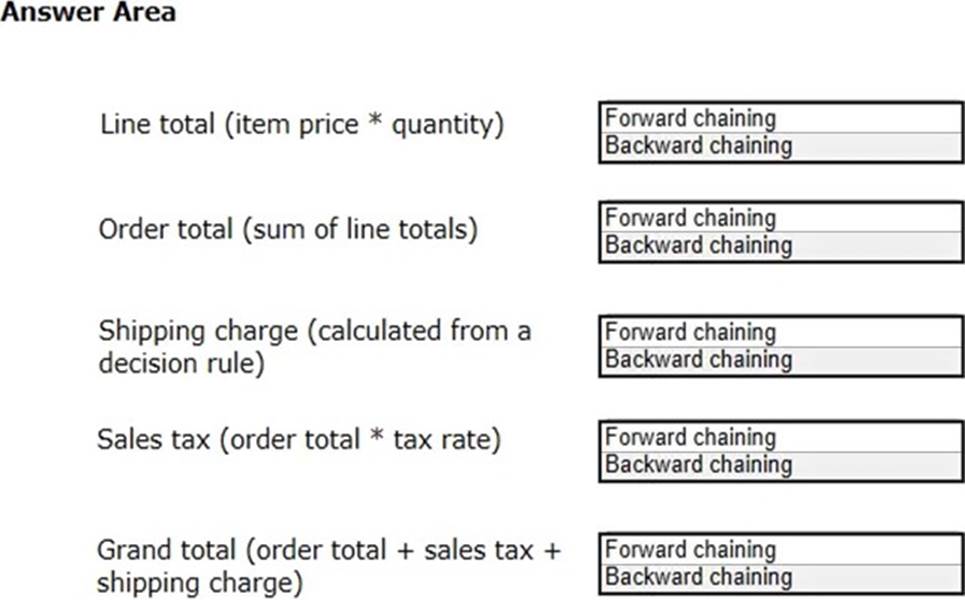
For each calculation, identify the appropriate chaining option to maximize the performance.

With Pega’s Situational Layer CakeTM approach, how do you configure a regional variation for Human Resources (HR) time off cases?
- A . Create a rule for the variation and add the rule to the common layer of the application.
- B . Create a rule for the variation and add it to a secondary common application layer.
- C . Create a rule for the variation and add the rule to the layer for the region.
- D . Create a rule for the variation and replace the existing HR time off rule in the application common layer.
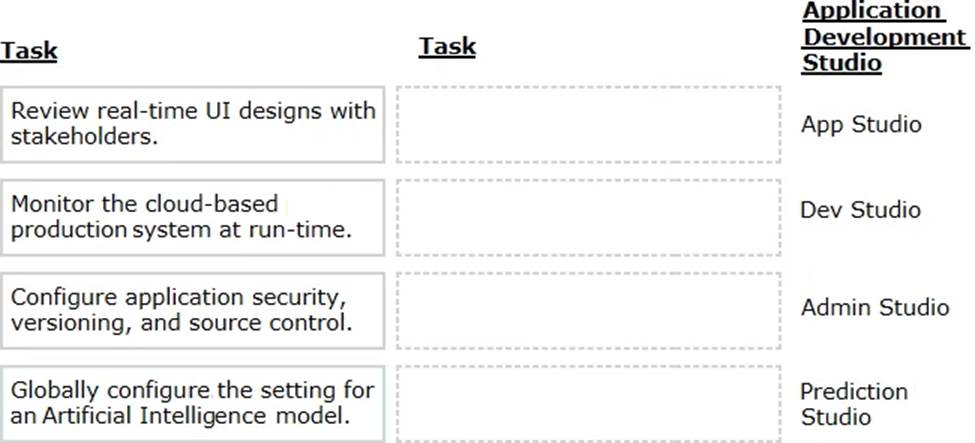
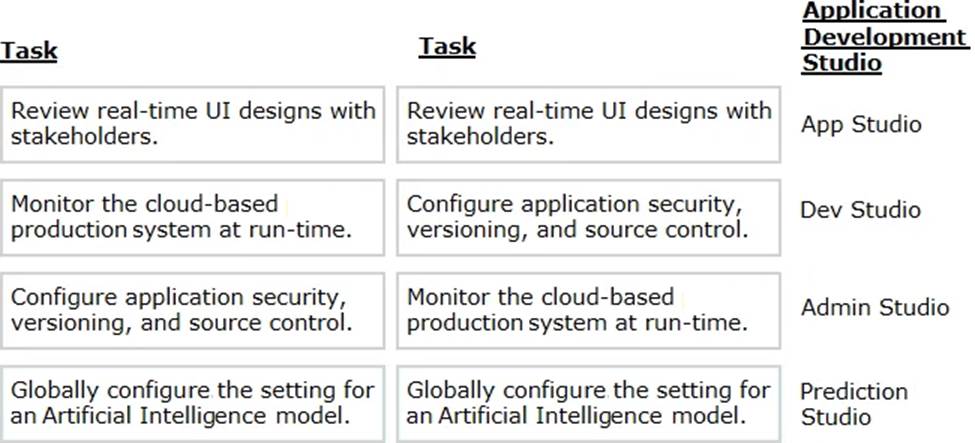
DRAG DROP
Select each task on the left and drag it to the corresponding Application Development Studio on the right, where the task can be completed.

An organization has two lines of business: selling books for children and reselling college textbooks. The division selling books for children can use the same basic user interface (UI) as the division reselling textbooks with the exception of the payment methods.
How do you apply the Situational Layer CakeTM in this scenario?
- A . Place the UI rules in the base layer, and create a new layer for the payment rules for both lines of business.
- B . Place the UI rules and generic payment method rules in the base layer, and create a new layer for the division-specific payment rules.
- C . Place the UI rules in the base layer, and create a parallel base layer for the payments rules.
- D . Place the UI rules in the base layer, and create a new layer for the payment rule for each division.
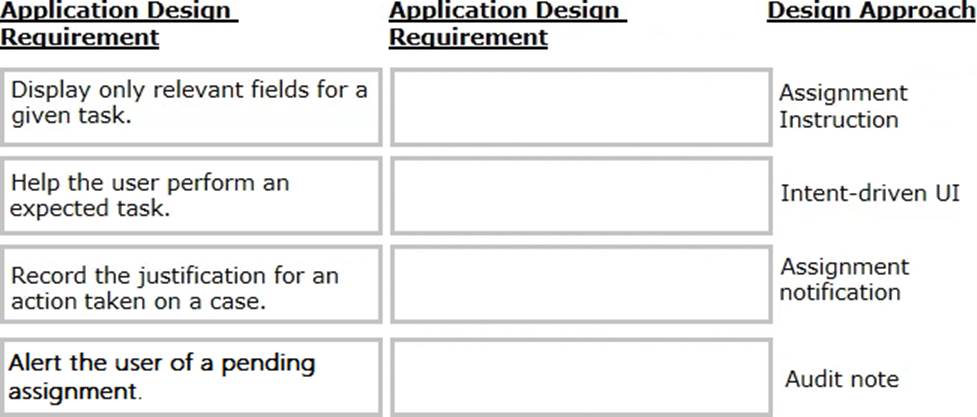
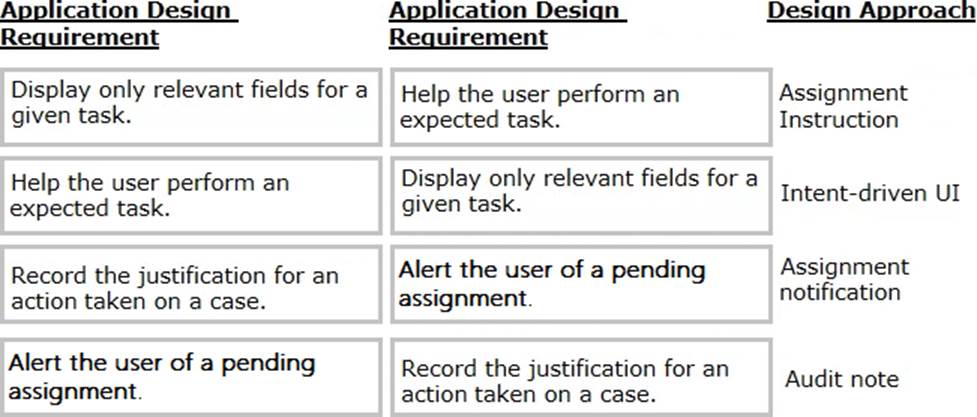
DRAG DROP
Select each Application Design Requirement on the left and drag it to the appropriate Design Approach on the right.

An order fulfillment case type allows a customer to update user profile information during the order placement stage.
The user profile consists of the following three pages:
– Account ID and password
– Customer contact information
– A list of open orders with status of each order
How do you configure the case type to allow customers to update any of the user profile pages at any time during case processing?
- A . Add a set of optional actions to the case workflow.
- B . Add an alternate stage to the case life cycle.
- C . Add an optional process to the case workflow.
- D . Add a button for each profile page to each assignment.
A development team plans to enhance functionality of an existing application by changing several user interface rules. The team would like to pilot the enhancements to a small group of users before rolling the changes out to the entire user base.
What approach maximizes reuse and maintainability?
- A . Place the updated rules into a new minor version of the ruleset and include the new ruleset version in a new application.
- B . Place the updated rules into a new ruleset and include the new ruleset in a new application.
- C . Place the updated rules into a new ruleset and include the new ruleset in a new version of the application.
- D . Place the updated rules into a new minor version of the ruleset and include the new ruleset version in a new version of the application.
You are creating a case type to process job applications for a large corporation. Job applications for security positions require a physical assessment in addition to the standard criminal background check. The physical assessment can occur before or after the background check.
How do you configure a case type to achieve the required behavior?
- A . Create a process for the physical assessment that is followed by a process for the background check.
- B . Create a process for the physical assessment that is parallel to the background check process.
- C . Create a process on one stage for the background check and a process on another stage for the physical assessment.
- D . Create a process for the background check and an optional process for the physical assessment.
You are developing a case type to process visa applications. As part of the process, applicants need to schedule an interview with the consulate. A child Interview case is created for the interview process and assessment. Following the interview, it typically takes 48 hours for the consulate to reach a decision. For the visa case to proceed to applicant notification, the Interview case needs to be resolved.
How do you configure a case type to achieve the required behavior?
- A . Add a Create Case step that creates the Interview child case. There is no need to add a Wait step.
- B . Add a Create Case step that creates the Interview child case. Following this step, add a Wait step that pauses the parent case until the interview case reaches a status of Resolved and after 48 hours have elapsed.
- C . Add a Create Case step that creates the Interview child case. Following this step, add a Wait step that pauses the parent case until 48 hours have elapsed.
- D . Add a Create Case step that creates the Interview child case. Following this step, add a Wait step that pauses the parent case until the Interview case reaches a status of Resolved.
You are designing a credit transaction case type and have the following requirement: Transaction disputes must be resolved within 3 days.
To meet this requirement, you need to set the _____________ in the service level to 3 days.
- A . deadline
- B . goal
- C . urgency
- D . passed deadline
Latest PEGAPCSA80V1_2019 Dumps Valid Version with 61 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund





questions are repeated. the funny thing that each time the answers are different loool
I just noticed that almost all the questions were in my first try exam which I didn’t pass. Do you think that the questions will repeat on my second try or it changes everything?
Please help!
Thanks!
Hi Andy, Did you take for the second time? is the same or different?
Hi Andy,
Did you take for the second time your exam, was it different?
nice post thank for sharing.