- All Exams Instant Download
Does this meet the goal?
Topic 1, Case Study: 1
Background
Business requirements
In this section, you will see one or more sets of questions with the same scenario and problem. Each question presents a unique solution to the problem, and you must determine whether the solution meets the slated goals. Any of the solutions might solve the problem. It is also possible that none o’ the solutions solve the problem.
Technical requirements
Application structure
Once you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appe.ir in the review screen.
The timeline element of the app has the following layout requirements:
• the timeline must adapt to the screen size and orientation of the device.
• The timeline size must dynamically change if the window containing the content is resized by the user.
• The user must be able to scroll through the timeline horizontally when the device is in landscape mode.
• The user must be able to scroll through the timeline vertically when the device is in portrait mode.
• The timeline must begin scrolling as soon as a scroll is detected. Scrolling must continue for a short distance after the scroll input has stopped.
• Scroll bars or panning controls must always be visible.
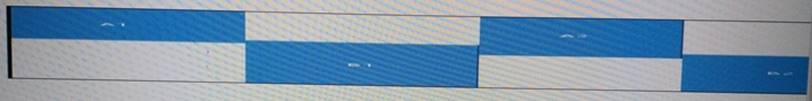
The following image depicts the layout for the timeline section of the app when the device is using landscape orientation:

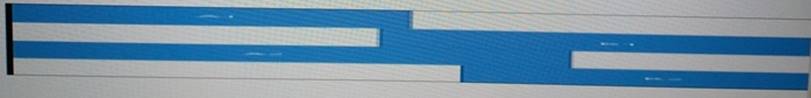
the following image depicts the layout tor the timeline section of the app when the device is using portrait orientation:

The content element of the app has the following layout requirements:
When a user selects an item on the timeline, the details for that item must display beneath or to the right of the timeline
• The content section must display one page of information. The element must be a child of the selected item in the timeline.
• Users must be able to return to a previously selected event by pressing the Back button.
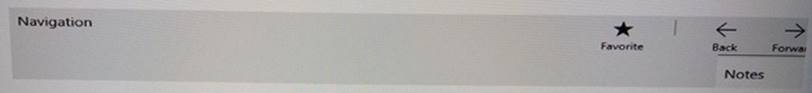
The he user must be able to navigate the application using the interface below:

• The Favorite button mark the Current content to he displayed in a Favorites panel.
• The Back and Forward buttons navigate through the app selection history. Both buttons must available on all device.
• The Note button allows the use to manage notes about the current content.
• The app must support touch, mouse, and stylus input.
• The app layout must automatically adapt to the screen size and orientation.
Layout Requirement:
You identify the following layout requirements:
General
• All user interface (Ul) elements must continuously scale when a user resizes the window.
• UI controls must be smaller and spaced closet together if there is a mouse 01 stylus available
• UI controls must be larger and spaced farther apart if the device supports touch and there is no mouse or pointer available
Timeline
• The timeline must be displayed In a horizontal layout when the device is in a landscape orientation or When the horizontal width is greater than the vertical height.
• The timeline must be displayed in a vertical layout when the device- is m a portrait orientation or when the vertical height is greater than the horizontal width.
• Each item in the past must be linked to the next item in the future
• User must be able to scroll from past events to future events 01 from future events to past events.
• The app must only allow one level of detail to be linked to each item in the timeline
New Tab:
You must optimize the app using the following guidelines:
• You must minimize the lime n takes to display content when an item on the timeline is selected.
• The app must respect memory and resource constraints for all devices.
XML coding style:
All code and markup must conform to the following style guidelines:
• Use resource dictionaries for styles that are used more than once.
• Limit the use of nested panels.
• Use built-in properties of existing panels instead of using separate style objects.
• Use the navigation structure that best models the data without exceeding the requirements of the app.
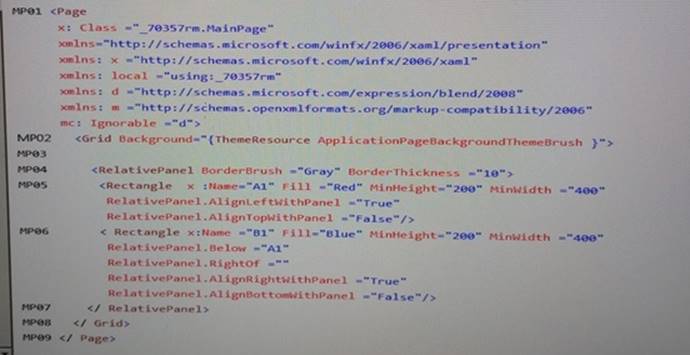
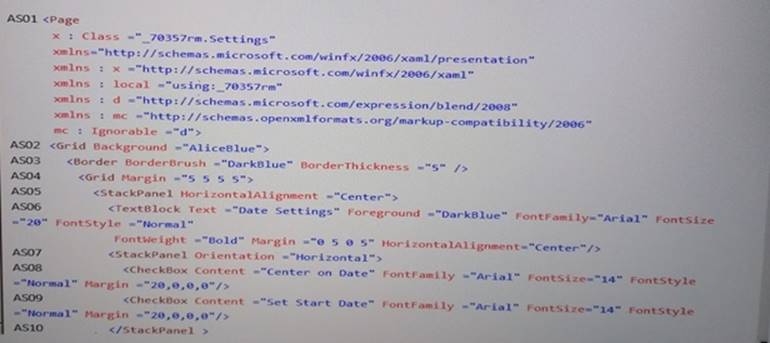
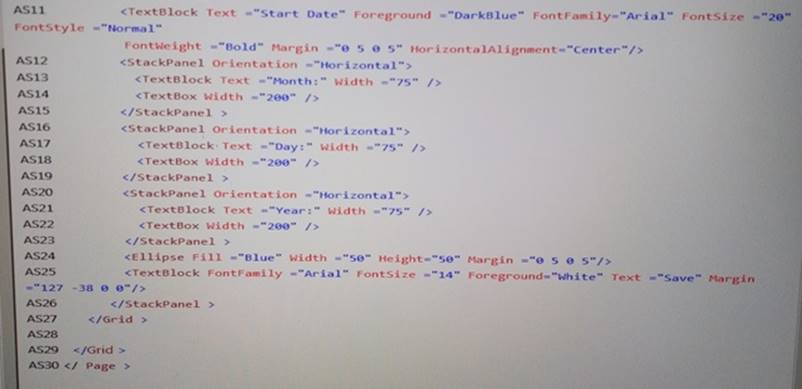
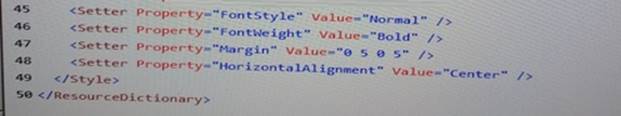
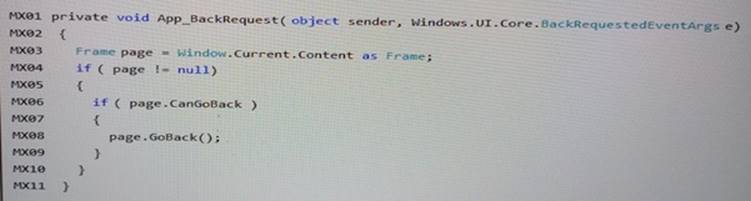
MainPage.xaml
Relevant portions of the app files are shown below, (line numbers in the code segments are included for reference only and include a two character prefix that denotes the specific file to which they belong.)

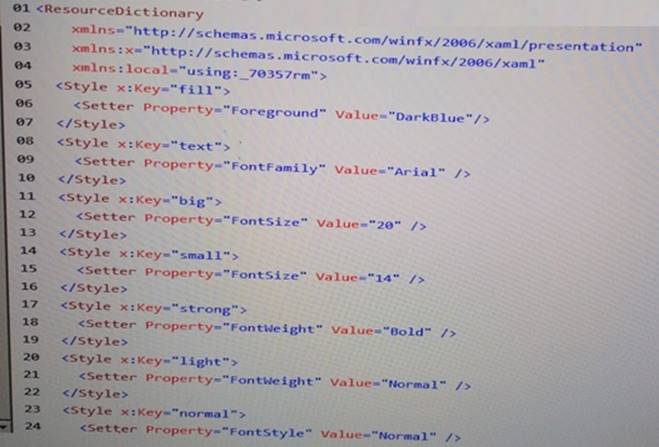
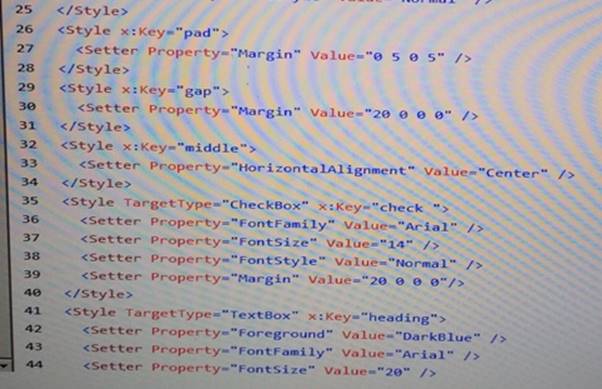
Relevant portions of the app files are shown below, (Line numbers in the code segments are included for reference only and include a two character prefix that denotes the specific file to which they belong.)


Relevant portions of the app files are shown below.(Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)



New Tab:
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)

Note: This question is part of a series of questions that present the same scenario. Each question in the series contains n unique solution. Determine whether the solution meets the stated goals.
You need to implement the appropriate XAML layout for the Timeline app.
Solution: You create an instance of a StackPanel class.
Does this meet the goal?
A . Yes
B . No
Answer: A
Subscribe
Login
0 Comments
Inline Feedbacks
View all comments

