HOTSPOT
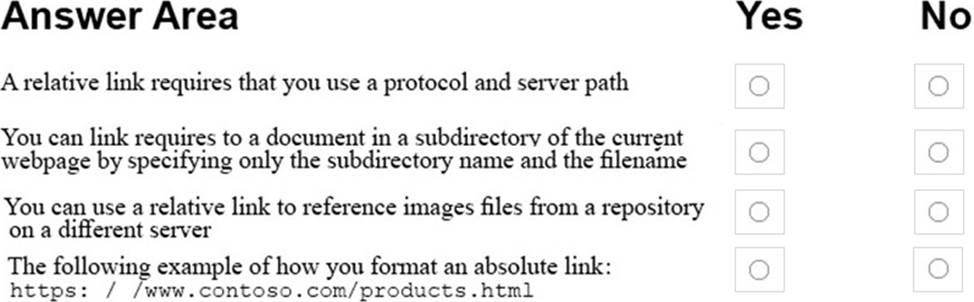
For each of the following statements, select Yes if the statement is true. Otherwise, elect No. NOTE: Each correct selection is worth one point. Hot Area:

Explanation:
References: https://www.navegabem.com/absolute-or-relative-links.html https://mor10.com/html-basics-hyperlink-syntax-absolute-relative-and-root-relative/ https://kb.iu.edu/d/abwp
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Explanation:
References: https://www.w3schools.com/html/html_links.asp
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Explanation:
References: https://www.w3schools.com/html/html_links.asp
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Explanation:
References: https://www.w3schools.com/html/html_links.asp
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Explanation:
References: https://www.w3schools.com/html/html_links.asp
Restart your computer.
You need to create the necessary markup.
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the requirements.
Explanation:
References: https://www.w3schools.com/html/html_lists.asp
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:
No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:
No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:
No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:
No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
Orange
This page will test your ability to remember the order of the preceding items.
Glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed.
How should you complete the markup? To answer, select the appropriate markup segment in the answer area. NOTE: Each correct selection is worth one point.
Explanation:
References: https://www.w3schools.com/tags/default.asp
HOTSPOT
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html page must display in a new window. The graphic must provide text for screen readers and display text while the page is loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Explanation:
References: https://amylynnandrews.com/html-clickable-image/ https://www.w3schools.com/html/html_images.asp
DRAG DROP
You need to create the following web page:
Which five markup segments should you use to develop the solution? To answer, move the appropriate markup segments from the list of markup segments to the answer area and arrange them in the correct order.
Explanation:
References: https://www.w3schools.com/tags/default.asp
HOTSPOT
You are creating a web form to allow visitors to sign up for a mailing list.
The form will collect the information that is shown in the following screen shot:
Use the drop-down menus to select the answer choice that answers each questions based on the information presented in the graphic. NOTE: Each correct selection is worth one point.
Explanation:
References: https://www.w3schools.com/tags/default.asp
HOTSPOT
You are creating an HTML document that contains an essay with two sections. You need to make it easy for the user to navigate from the top of the document to section 1.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point.
Explanation:
References: https://www.w3schools.com/tags/tag_a.asp
HOTSPOT
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:
You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point Hot Area:
Explanation:
References: https://www.w3schools.com/tags/tag_div.asp
HOTSPOT
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
– Each article must be its own semantic block.
– Each article must have a headline.
– Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
The following shows how the article displays when the article content is hidden:
The following shows how the article displays when the article content is displayed:
You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point. Hot Area:
Explanation:
References: https://www.w3schools.com/tags/tag_details.asp https://www.w3schools.com/tags/tag_article.asp
DRAG DROP
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default style sheet.
You need to display the following content:
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Explanation:
References: https://www.w3schools.com/tags/tag_hn.asp https://www.w3schools.com/tags/tag_hr.asp
DRAG DROP
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Explanation:
References: https://www.w3schools.com/tags/tag_img.asp
DRAG DROP
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Explanation:
References: https://www.w3schools.com/cssref/css_selectors.asp
You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.
What style will be used to render the code?
- A . The browser default style will be used.
- B . An inline style will be used.
- C . An international style will be used.
- D . An external style will be used.
A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp
HOTSPOT
The external stylesheet named mystyles.css contains the following three rules.
The head section of a webpage contains the following markup:
The following elements appear within the body of the webpage:
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct selection is worth one point Hot Area:
Explanation:
References: https://www.w3schools.com/css/css_howto.asp