Microsoft 98-383 Introduction to Programming Using HTML and CSS Online Training
Microsoft 98-383 Online Training
The questions for 98-383 were last updated at Jul 06,2025.
- Exam Code: 98-383
- Exam Name: Introduction to Programming Using HTML and CSS
- Certification Provider: Microsoft
- Latest update: Jul 06,2025
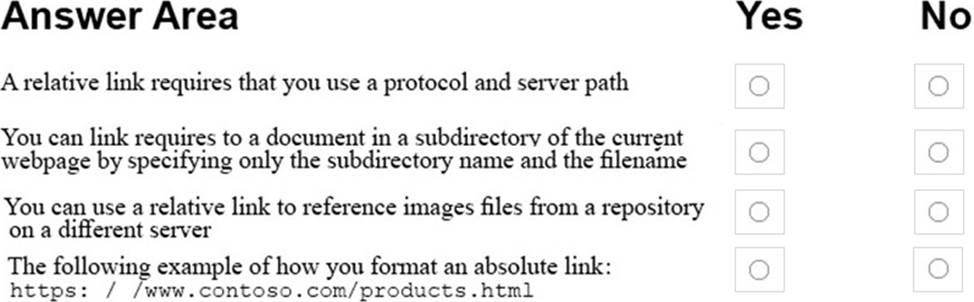
HOTSPOT
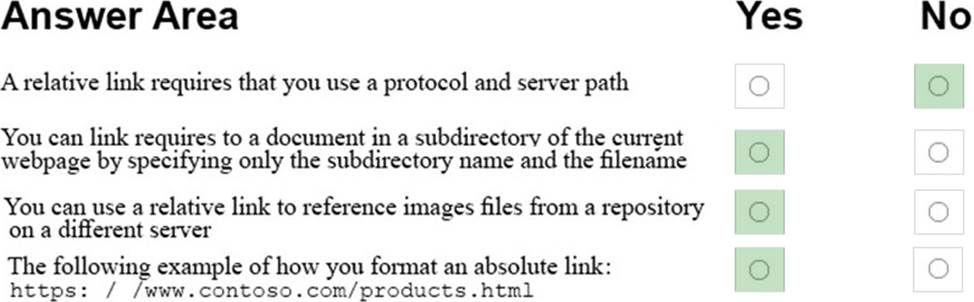
For each of the following statements, select Yes if the statement is true. Otherwise, elect No. NOTE: Each correct selection is worth one point. Hot Area:

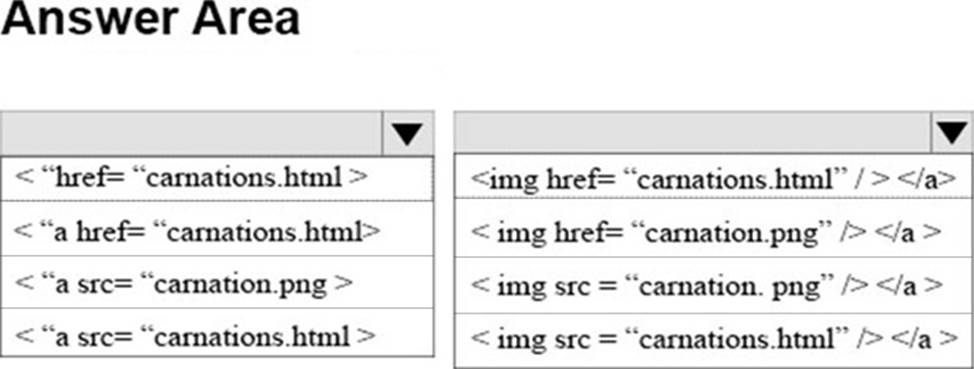
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
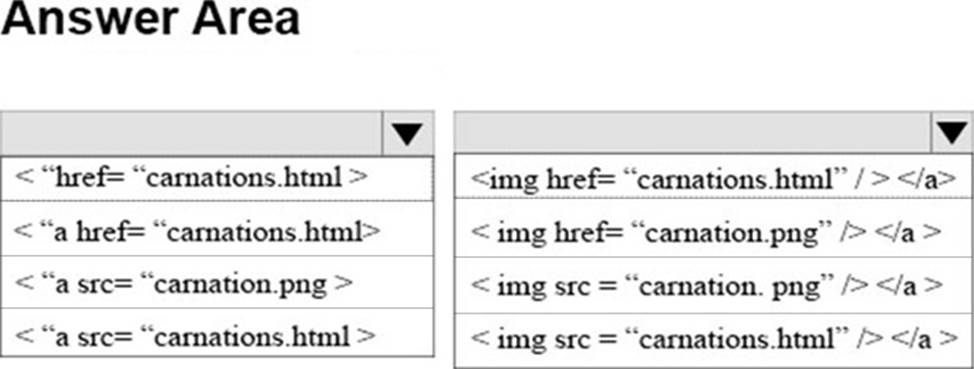
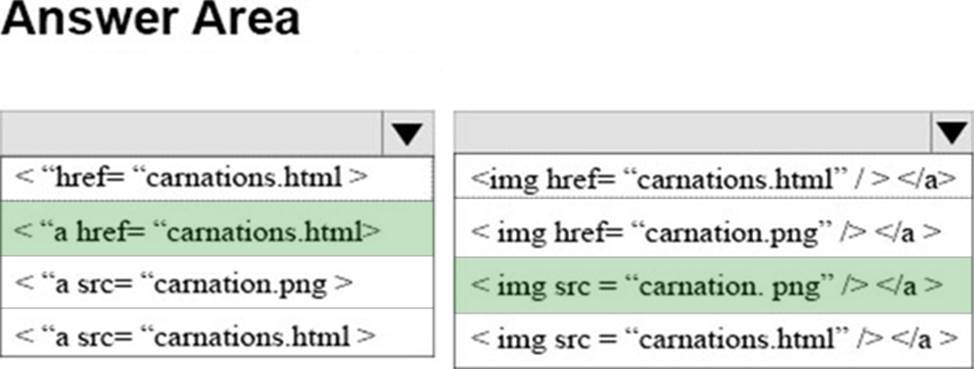
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

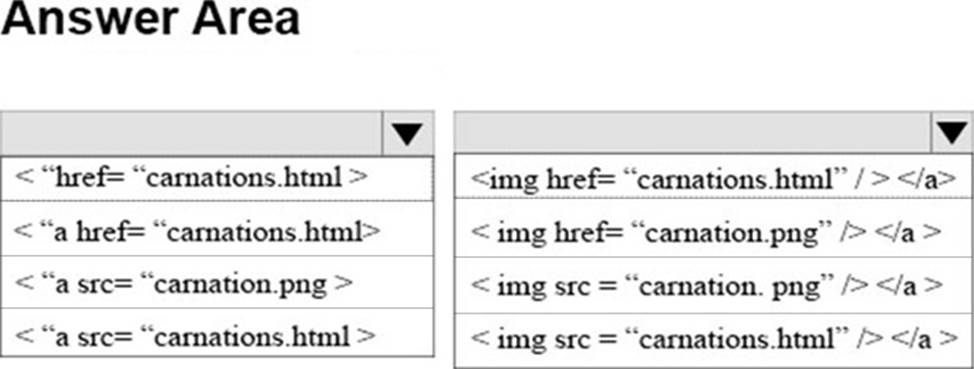
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

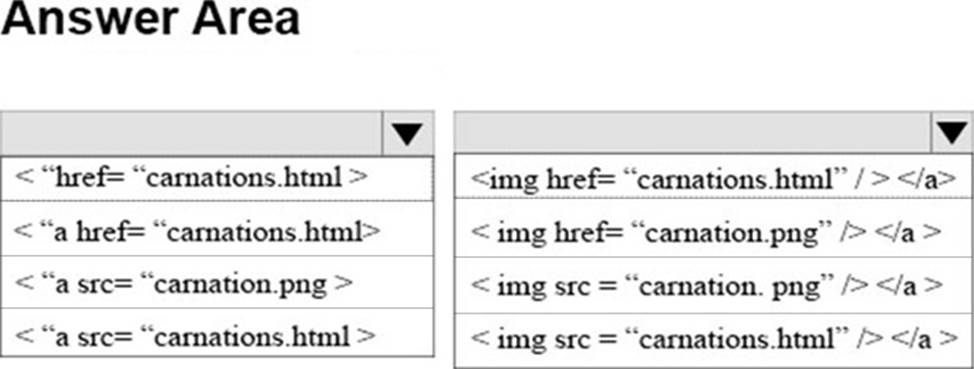
HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

HOTSPOT
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
– When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

Restart your computer.
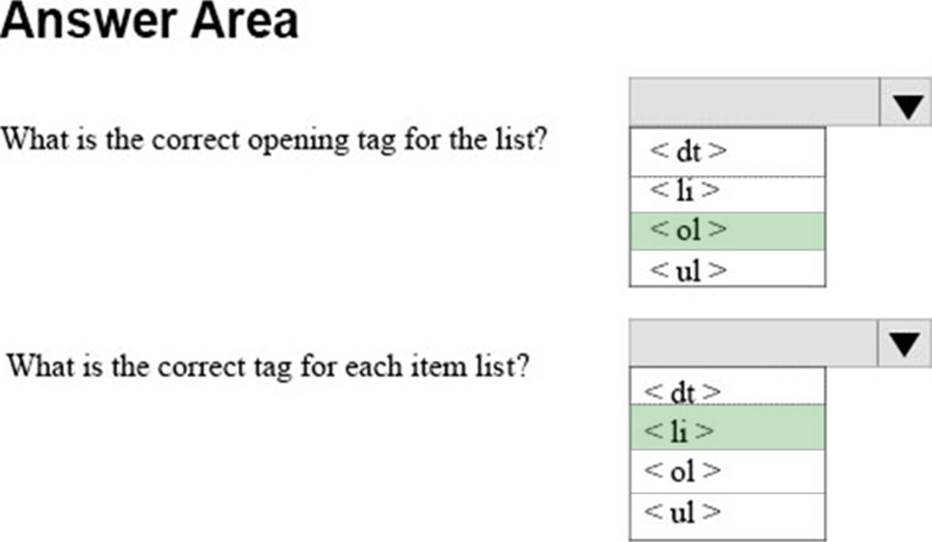
You need to create the necessary markup.
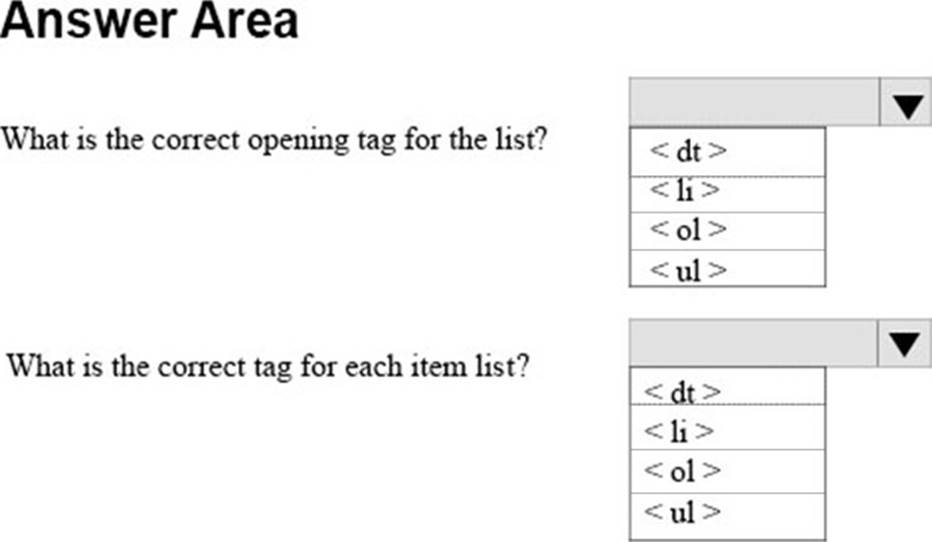
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the requirements.

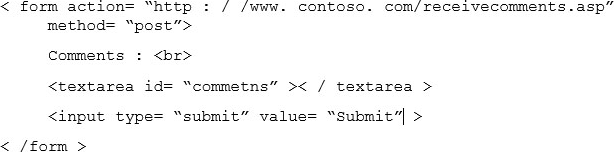
You are analyzing a form that sends multiline comments to another page on the Internet.
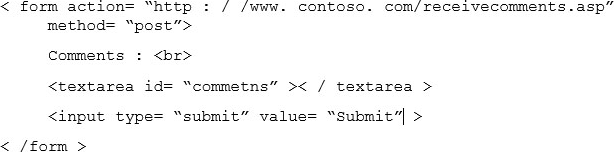
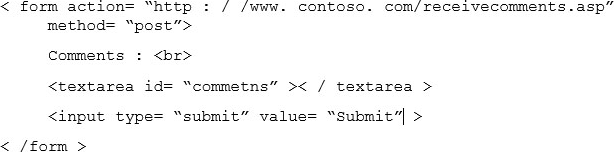
The following is the form’s markup:

No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
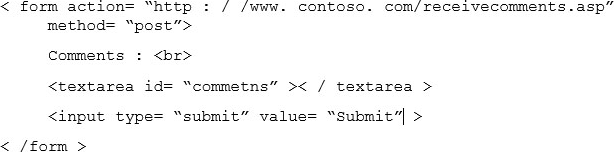
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:

No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:

No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
You are analyzing a form that sends multiline comments to another page on the Internet.
The following is the form’s markup:

No data is sent when the form is submitted. You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A . Replace the textarea element with an input element.
- B . Set the name attribute of the textarea element.
- C . Change the value of the method attribute to get.
- D . Set the id attribute of the form element.
Latest 98-383 Dumps Valid Version with 40 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund





good